Contenu
| Sommaire | ||
|---|---|---|
|
Menu Tableaux de bord
Cet écran permet d'afficher des données sur un historique de deux semaines de commerçants, de points de vente ou de contrat (moyen de paiement).
Les données sont affichées en temps réelles.
A l'ouverture de la page, la liste des tableaux de bord existant apparait.
Création d'un point de vente
1. Créer un tableau
Sélectionner le le bouton
L'écran ci-dessous s'affiche : Saisissez un titre
2. Rajouter de indicateurs
Sélectionner le le bouton
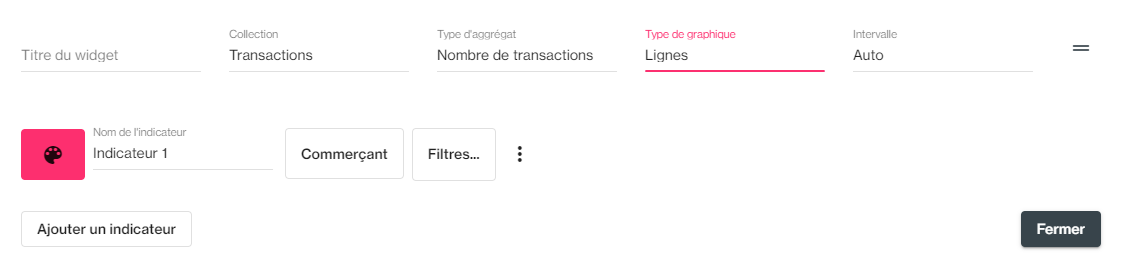
L'écran ci-dessous s'affiche : sélection le type de graphique
| Tabs Container | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
|
3. Configurer un graphique
Sélectionner le le bouton
L'écran ci-dessous s'affiche : sélection Configurer
| Tabs Container | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Modifier / Dupliquer / Favoris / Supprimer
Liste des indicateurs
Exemples
| Extrait | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|
Pages associées
| Contenu par étiquette | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|