Principe
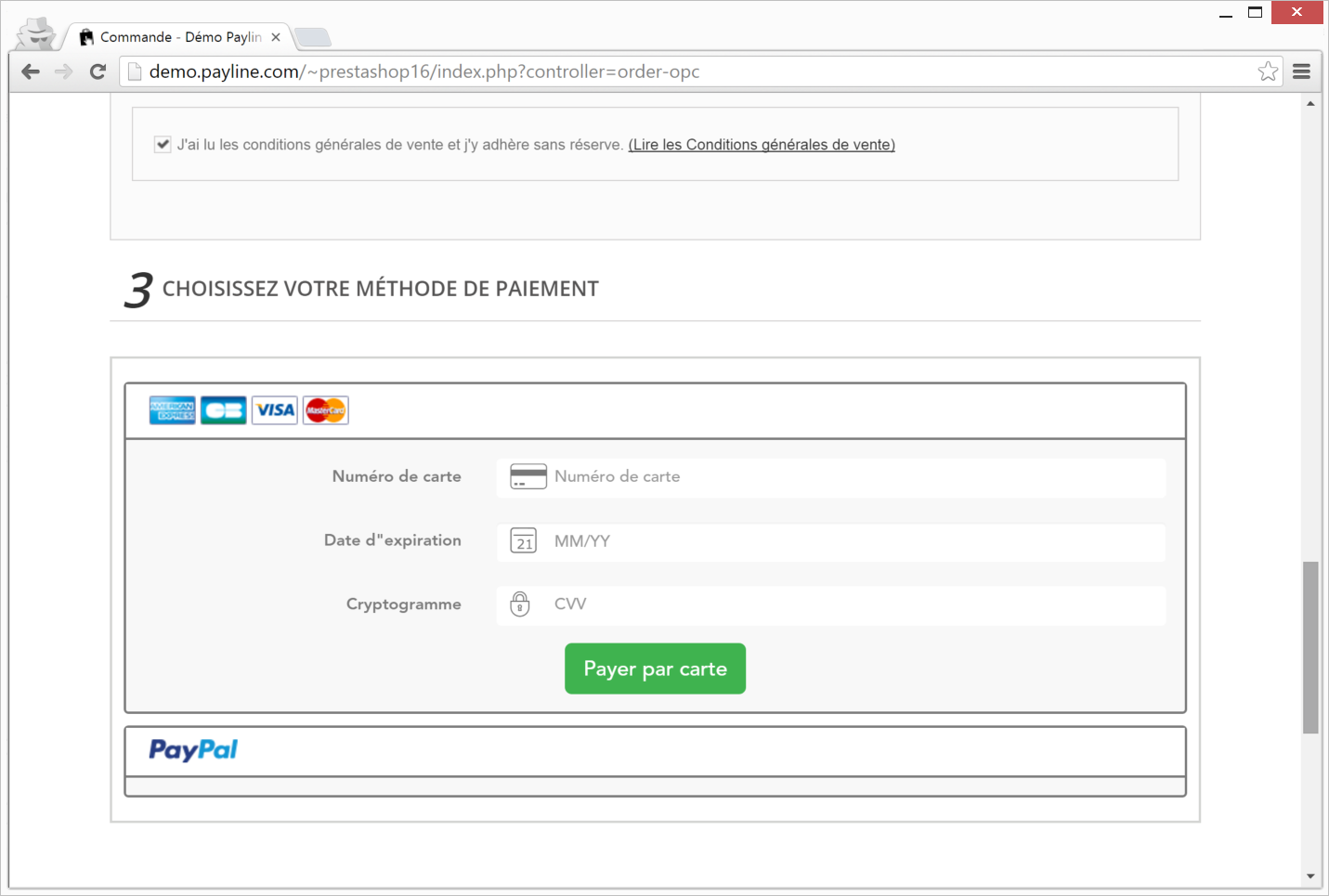
Le Mode in-Shop (Colonne ou Tab) utilise des iframes pour afficher le formulaire de
...
façon totalement intégrée à la boutique.
L'URL de votre boutique reste dans la barre d'adresse Internet du navigateur.
Intégration
...
L'intégration, extrêmement facile, s'effectue en uniquement 3 étapes :
- Initialisation du paiement : vous devez utiliser la fonction doWebPayment de l'API Web Payment pour initialiser un paiement sur les pages de paiement Payline.
- Ajout d'un script et d'une balise <DIV> dans le corps de votre page web : Payline va se servir de cette balise pour afficher le formulaire de paiement.
- Résultat du paiement : vous devez utiliser la fonction getWebPaymentDetails de l'API Web Payment pour obtenir le résultat du paiement.
API JavaScript
en mode Widget
Pour intégrer ce parcours de paiement avec une expérience utilisateur simplifiée, consulter l'intégration widget.
Pages associées
Contenu par étiquette showLabels false max 10 spaces com.atlassian.confluence.content.render.xhtml.model.resource.identifiers.SpaceResourceIdentifier@9a3 showSpace false sort title type page cql label in ( "mode_integration" , "inshop" ) and label = "pageweb" and type = "page" and space = "DT" labels bancontact belgique choixdelamarque
...