Contenu
Plus d'information
L'intégration du widget en mode InShop (colonne/tab) ou mode Lightbox, extrêmement facile, s'effectue en uniquement 3 étapes : La page HTML minimale pour générer un formulaire de paiement est la suivante : Le data-token est le jeton de session permettant l'authentification et il est obtenu dans la réponse à la demande d'initialisation d'un paiement (doWebPayment). Afin d'éviter qu'une nouvelle initialisation soit réalisée lors de chaque actualisation de la page, vous devez soit utiliser une session sur votre serveur pour le stocker, ou alors vérifier si l’URL courante contient déjà un jeton de paiement dans un paramètre GET nommé paylinetoken. Voici un exemple pour réutiliser le jeton présent dans l'URL : Des attributs additionnels que vous pouvez utiliser dans la balise <div> permettent de personnaliser l'affichage du formulaire. Par exemple; si vous ne souhaitez pas que le formulaire de paiement s'affiche automatiquement lors de l'affichage de votre page : Permet de présenter la page d’authentification 3DSecure : Le paramètre permet de spécifier une url de retour pour une liste définie de partenaires, pour l'instant : AmazonPay Lorsque l'acheteur clique sur le bouton AmazonPay il est redirigé chez le partenaire pour s'authentifier. Une fois authentifié, il est redirigé sur URL indiqué. Suivant les paramètres, voici les exemples d'intégration. Payline force l’affichage en mode « column » des pages de paiement lorsque vous utilisez le mode « tab » et que la taille de l’appareil utilisé par le consommateur est trop petite pour s’afficher correctement. Cette amélioration simplifie votre intégration technique lorsque vous avez une boutique « responsive desktop / mobile ». Lorsque un formulaire est sollicité avec plusieurs moyens de paiement dont certains conditionnés par le retour d'une API partenaire alors : L'ordre de l'affichage des moyens de paiement est réalisé avec l'ordre précisé dans la balise contractList du doWebPayment. Afin d’interagir avec le formulaire de paiement, Payline propose une API en JavaScript pour que vous gardiez la main sur le formulaire. Consulter l'API JavaScript. Personnaliser le style du formulaire de paiement est possible en surchargeant la feuille de style fournit par défaut par Payline. Consulter la personnalisaton CSS.Intégration
<html>
<head>
<script src="https://homologation-payment.cdn.payline.com/cdn/scripts/widget-min.js"></script>
<link href="https://homologation-payment.cdn.payline.com/cdn/styles/widget-min.css" rel="stylesheet" />
</head>
<body>
<div id="PaylineWidget"
data-token="the token obtained in doWebPayment Response"
data-template="column"
/>
</body>
</html>
<?php $paylineToken = ( is_empty($_GET['paylinetoken']) ) ? createNewWebPayment() : $_GET['paylinetoken']; ?>
Paramètre Description valeur data-template
Le nom du template à utiliser pour l'initialisation du formulaire. data-auto-init
Définit si le formulaire doit s’initialiser dès que la page web a fini de se charger (auto-init à « true »), ou s’il doit attendre un demande d’initialisation (auto-init à « false ») data-embeddedredirectionallowed
data-partnerreturnurl
<div id="PaylineWidget"
data-template="shortcut"
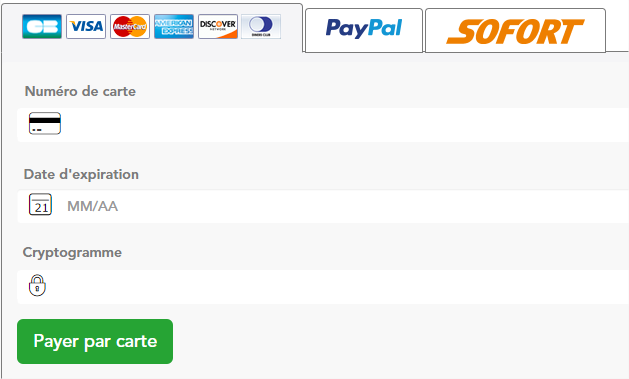
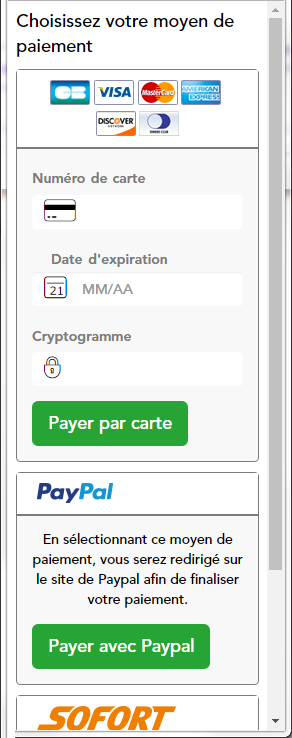
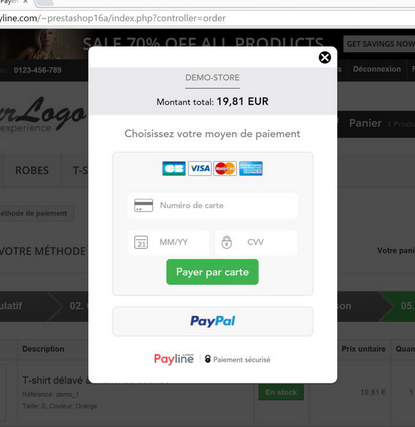
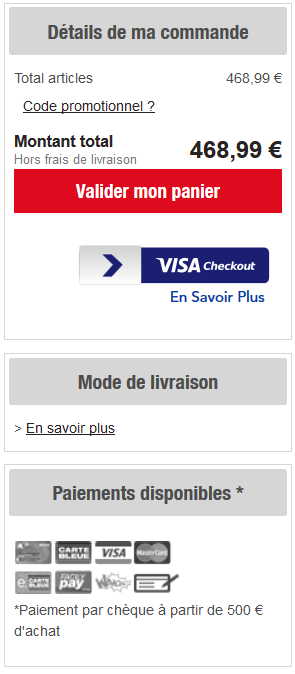
data-partnerreturnurl="https://maboutique.com/checkout">Exemples d'intégration des modes Widget
mode InShop Tab mode InShop Column mode LightBox mode shortcut API JavaScript
Personnalisation CSS
Callback du cycle de vie
Fonctions Gestion des frais
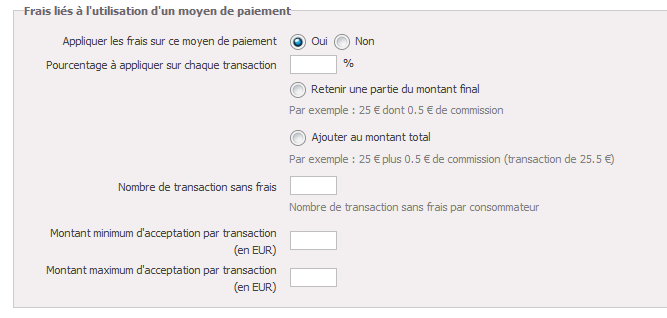
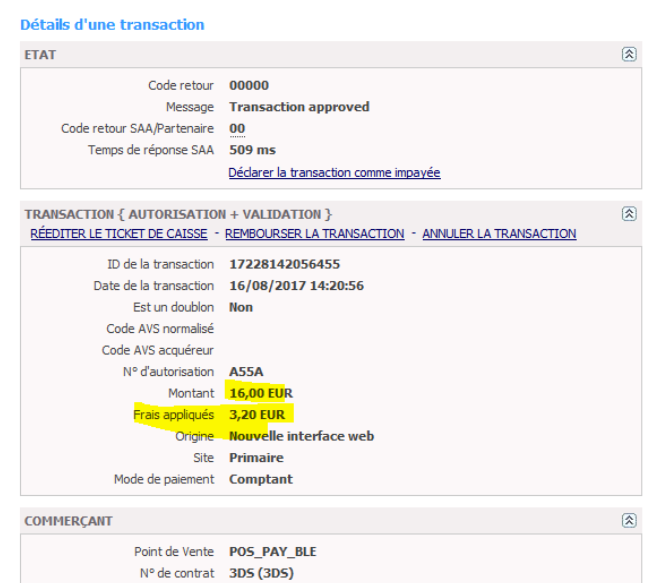
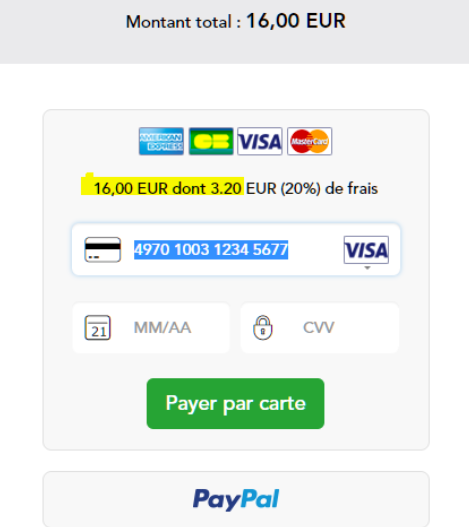
La gestion des frais est présent sur le formulaire de paiement et correspond à l'encart Transaction :
| Centre administration : Moyen de paiement à configurer | Centre administration : Détail d'une transaction | Page de paiement |
|---|---|---|
La gestion des frais exclut dans les cas suivants :
- Paiement Wallet
- Paiement ShortCut
- Paiement Rec/NX
Pages associées