L'intégration du widget en mode InShop (colonne/tab) ou mode Lightbox, extrêmement facile, s'effectue en uniquement 3 étapes : - Initialisation du paiement : vous devez utiliser la fonction doWebPayment de l'API Web Payment pour initialiser un paiement sur les pages de paiement Payline.
- Ajout d'un script et d'une balise <DIV> dans le corps de votre page web : Payline va se servir de cette balise pour afficher le formulaire de paiement.
- Résultat du paiement : vous devez utiliser la fonction getWebPaymentDetails de l'API Web Payment pour obtenir le résultat du paiement.
La page HTML minimale pour générer un formulaire de paiement est la suivante : | Bloc de code |
|---|
| language | xml |
|---|
| theme | Confluence |
|---|
| title | Code XML |
|---|
| <html>
<head>
<script src="https://homologation-payment.payline.com/scripts/widget-min.js"></script>
</head>
<body>
<div id="PaylineWidget"
data-token="the token obtained in doWebPayment Response"
data-template="column"
data-embeddedredirectionallowed="false"
/>
</body>
</html>
|
Le data-token est le jeton d'authentification obtenu dans la réponse à la demande d'initialisation d'un paiement (doWebPayment). Afin d'éviter qu'une nouvelle initialisation soit réalisée lors de chaque actualisation de la page, vous devez soit utiliser une session sur votre serveur pour le stocker, ou alors vérifier si l’URL courante contient déjà un jeton de paiement dans un paramètre GET nommé paylinetoken. Voici un exemple pour réutiliser le jeton présent dans l'URL :
| Bloc de code |
|---|
| language | php |
|---|
| theme | Confluence |
|---|
| title | Code PHP |
|---|
| <?php $paylineToken = ( is_empty($_GET['paylinetoken']) ) ? createNewWebPayment() : $_GET['paylinetoken']; ?> |
Des attributs additionnels que vous pouvez utiliser dans la balise <div> permettent de personnaliser l'affichage du formulaire. Par exemple; si vous ne souhaitez pas que le formulaire de paiement s'affiche automatiquement lors de l'affichage de votre page : | Paramètre | Description | valeur |
|---|
data-template | Le nom du template à utiliser pour l'initialisation du formulaire. | - tab
- column
- lightbox
- fastcheckout
| data-auto-init | Définit si le formulaire doit s’initialiser dès que la page web a fini de se charger (auto-init à « true »), ou s’il doit attendre un demande d’initialisation (auto-init à « false ») | | data-embeddedredirectionallowed | Permet de présenter la page d’authentification 3DSecure en mode iframe (intégré dans la page de paiement) valeur true ou en mode redirection (redirection plein écran dans une nouvelle page) valeur false. Vérifier avec le support que la banque est bien dans la liste blanche pour l'autorisation en lightbox. | |
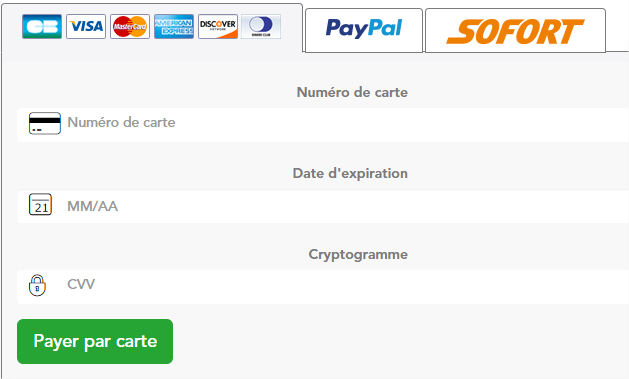
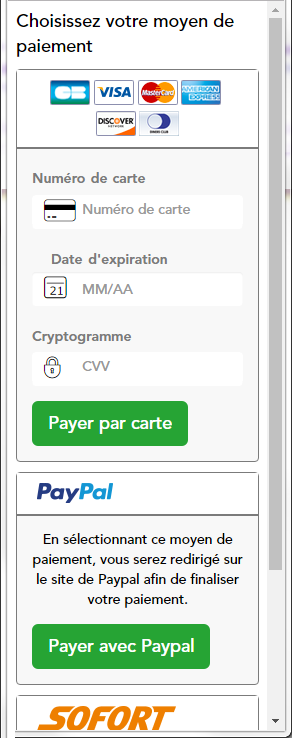
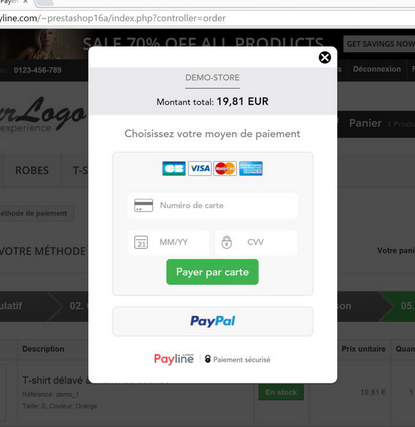
Suivant les paramètres, voici les exemples d'intégration :
| Info |
|---|
Payline force l’affichage en mode « column » des pages de paiement lorsque vous utilisez le mode « tab » et que la taille de l’appareil utilisé par le consommateur est trop petite pour s’afficher correctement. Cette amélioration simplifie votre intégration technique lorsque vous avez une boutique « responsive desktop / mobile ». |
Pour obtenir la mise en forme du formulaire de paiement, vous devez intégrer la feuille de style CSS Payline en ajoutant la ligne suivante dans la balise <head> : | Bloc de code |
|---|
| language | xml |
|---|
| theme | Eclipse |
|---|
| title | Code XML |
|---|
| <link href="https://homologation-payment.payline.com/styles/widget-min.css" rel="stylesheet" /> |
| Info |
|---|
Les URLs du script et de la CSS sont différents entre les environnements de test et de production. Nous vous conseillons de les configurer dans des variables d'environnements.
|
Afin d’interagir avec le formulaire de paiement, Payline propose une API en JavaScript pour que vous gardiez la main sur le formulaire. Les fonctions disponibles sont : | Fonction | Description | Exemple |
|---|
init() | Demande d'initialisation du formulaire de paiement. Lors de l'initialisation, le widget Payline construit le formulaire en fonction du contexte de la demande de paiement: montant, moyen de paiement proposé, etc. |
| | show() | Demande d'affichage du formulaire de paiement. | Payline.Api.show(): void | | hide() | Demande de masquage du formulaire de paiement. | Payline.Api.hide(): void | | updateWebpaymentData() | Mise à jour des informations de la session de paiement (adresses, montant,...) après l'initialisation du widget. Voir fonctions avancées. |
| | isSandBox() | Permet de connaitre l’environnement : production ou homologation. La fonction retourne true ou false. | Payline.Api.isSandbox(); | | getOrderInfos() | Permet de récupérer un objet complexe contenant: - le montant avec la devise le tout formaté
- la référence commande
- le nom du point de vente
- un objet complexe représentant l'adresse avec :
- adresse 1
- adresse 2
- ville
- code postal
| Payline.Api.getOrderInfos() Object
amountCurrency: "15.00 EUR"
orderRef: "1231264891352sfdqsdq"
pointOfSale: "POS_Demo"
pointOfSaleAddress: Object
addess1: "260 rue Claude Nicolas Ledoux"
addess2: "260 rue Claude Nicolas Ledoux"
city: "Aix en provence"
zipCode: "13290" | | toggle() | Si le widget est affiché, cette méthode le cache, sinon elle l'affiche |
| | endToken() | Met fin à la vie du jeton de session web (token obtenu via DoWebPayment) |
| | getCancelAndReturnUrls() | Renvoie un objet complexe contenant la returnUrl et la cancelUrl provenant du DoWebPayment | On peut par exemple créer un bouton annuler
qui déclenche les actions suivantes : function cancel() {
Payline.Api.endToken();
// met fin à la vie du token
window.location.href =
Payline.Api.getCancelAndReturnUrls().cancelUrl;
// redirige l'utilisateur sur la cancelUrl | | getLanguage() | Renvoi la clé du language du widget (passé dans la trame DoWebPayment) | "en", "fr", … | | getContextInfo(key) | Renvoi une information du contexte grâce à sa clé parmi les valeurs suivantes : | { "PaylineBuyerShippingAddress.phone": "0600000000",
"PaylineBuyerIp": "127.0.0.1",
"PaylineFormattedAmount": "EUR1.00",
"PaylineBuyerLastName": "TOTO",
"PaylineOrderDate": "05/26/2008 10:00",
"PaylineOrderRef": "170630111901",
"PaylineBuyerShippingAddress.street2": "SAstreet2",
"PaylineBuyerFirstName": "TATA",
"PaylineBuyerShippingAddress.country": "FR",
"PaylineBuyerMobilePhone": "0600000000",
"PaylineBuyerShippingAddress.name": "TITI",
"PaylineOrderDeliveryMode": "4",
"PaylineAmountSmallestUnit": 100,
"PaylineCurrencyDigits": 2,
"PaylineOrderDetails": [ { "ref": "1",
"price": 998,
"quantity": 1,
"comment": "commentaire1",
"category": "1",
"brand": "66999",
"subcategory1": "",
"subcategory2": "",
"additionalData": ""
}
],
"PaylineBuyerShippingAddress.street1": "SArue de marseille",
"PaylineOrderDeliveryTime": "1",
"PaylineBuyerShippingAddress.cityName": "Aix",
"PaylineCurrencyCode": "EUR",
"PaylineBuyerShippingAddress.zipCode": "13390"
} | | finalizeFastCheckout() | Déclenche la finalisation du paiement fastCheckout (à appeler en context.state PAYMENT_TRANSITIONAL_FAST_CHECKOUT) |
| | getBuyerFastCheckout() | Renvoi un objet complexe contenant les données de l'acheteur provenant de l'initFastCheckout. Cette fonction est disponible dans un contexte de state = PAYMENT_TRANSITIONAL_FAST_CHECKOUT. | { "firstName": "TOTO",
"lastName": "TITI",
"email": "toto.titi@tata.net",
"cityName": "Aix",
"country": "FR",
"street1": "SArue de marseille",
"street2": "SAstreet2",
"zipCode": "13390"
} |
Modification du libellé sur bouton Payer : - il peut être changé via l’instruction JavaScript Payline.jQuery('.pl-pay-btn').text('libellé du bouton').
Personnaliser le style du formulaire de paiement est possible en surchargeant la feuille de style fournit par défaut par Payline. Les possibilités de personnalisation sont infinies, voici quelques exemples simples: | Description | Paramètre |
|---|
| la couleur du bandeau Enseigne | #PaylineWidget .pl-header-title-wrapper { background-color: #ABCDEF; } | | la couleur du texte de l'Enseigne | #PaylineWidget .pl-header-title-content h4 { color: #ABCDEF; } | | la couleur du texte du montant à payer | #PaylineWidget .pl-header-title-content p { color: #ABCDEF; } | | La couleur du bouton de paiement | #PaylineWidget .pl-pay-btn { background-color: #ABCDEF; }
#PaylineWidget .pl-pay-btn:hover { background-color: #ABCDEF; } | | La couleur de fond du formulaire | #PaylineWidget .pl-body { background-color: #ABCDEF; } | | La couleur de la zone moyen de paiement | #PaylineWidget .pl-pmContainer {
background-color: #ABCDEF;
border-color: #ABCDEF; } | | la couleur du bouton fermer la lightbox | #PaylineWidget .pl-icon-close { color: #ABCDEF; } | La taille de la fenêtre est optimisée dans la configuration suivante : - width minimum de la div PaylineWidget : 500px
- width maximum conseillée de la div PaylineWidget : 900px
Au dessous et au dessus des dimensions indiquées, il est préconisé d'ajuster les marges et champs. Pour cacher les labels, il faut supprimer les labels et supprimer la marge à gauche des champs. | .PaylineWidget.pl-container-default .pl-pmContainer .pl-label-input
{ display: none;}
.PaylineWidget.pl-container-default .pl-pmContainer .pl-input-group-container
{ margin-left: 0; }
| | Payline propose de réduire les marges afin d'ajuster la fenêtre au dessus de 900px de large, pour cela il suffit de diminuer la largeur du label (xx%), et de diminuer la marge à gauche des champs (yy% par défaut 30%). | .PaylineWidget.pl-container-default .pl-pmContainer .pl-label-input
{ width: xx%; }
.PaylineWidget.pl-container-default .pl-pmContainer .pl-input-group-container,
.PaylineWidget.pl-container-default .pl-form-container label.pl-remember-container
{ margin-lef: yy%; } |
Pour obtenir plus d'information sur la liste des balises, veuillez trouver les informations ici.
| Inclusion d'extrait |
|---|
| DT:PW - Personnalisation du widget : Fonction CallBack |
|---|
| DT:PW - Personnalisation du widget : Fonction CallBack |
|---|
| nopanel | true |
|---|
|
|