Contenu
L'intégration du widget en mode InShop (colonne/tab) ou mode Lightbox, extrêmement facile, s'effectue en uniquement 3 étapes : La page HTML minimale pour générer un formulaire de paiement est la suivante : Le data-token est le jeton de session permettant l'authentification et il est obtenu dans la réponse à la demande d'initialisation d'un paiement (doWebPayment). Afin d'éviter qu'une nouvelle initialisation soit réalisée lors de chaque actualisation de la page, vous devez soit utiliser une session sur votre serveur pour le stocker, ou alors vérifier si l’URL courante contient déjà un jeton de paiement dans un paramètre GET nommé paylinetoken. Voici un exemple pour réutiliser le jeton présent dans l'URL : Des attributs additionnels que vous pouvez utiliser dans la balise <div> permettent de personnaliser l'affichage du formulaire. Par exemple; si vous ne souhaitez pas que le formulaire de paiement s'affiche automatiquement lors de l'affichage de votre page : Permet de présenter la page d’authentification 3DSecure en mode iframe (intégré dans la page de paiement) valeur true ou en mode redirection (redirection plein écran dans une nouvelle page) valeur false. Vérifier avec le support que la banque est bien dans la liste blanche pour l'autorisation en lightbox. data-partnerreturnurl Le paramètre permet de spécifier une url de retour pour une liste définie de partenaires, pour l'instant : AmazonPay Lorsque l'acheteur clique sur le bouton AmazonPay il est redirigé chez le partenaire pour s'authentifier. Une fois authentifié, il est redirigé sur URL indiqué. Suivant les paramètres, voici les exemples d'intégration : Payline force l’affichage en mode « column » des pages de paiement lorsque vous utilisez le mode « tab » et que la taille de l’appareil utilisé par le consommateur est trop petite pour s’afficher correctement. Cette amélioration simplifie votre intégration technique lorsque vous avez une boutique « responsive desktop / mobile ». Pour obtenir la mise en forme du formulaire de paiement, vous devez intégrer la feuille de style CSS Payline en ajoutant la ligne suivante dans la balise <head> : Les URLs du script et de la CSS sont différents entre les environnements de test et de production. Nous vous conseillons de les configurer dans des variables d'environnements. Afin d’interagir avec le formulaire de paiement, Payline propose une API en JavaScript pour que vous gardiez la main sur le formulaire. Les fonctions disponibles de votre SI sont : Met fin à la vie du jeton de session web (token obtenu via DoWebPayment). Les paramètres : Renvoi un objet complexe contenant les données de l'acheteur provenant du partenaire shortcut. Cette fonction est disponible dans un contexte de state = PAYMENT_TRANSITIONAL_SHORTCUT. getCssIframeWhiteList() Renvoie la liste des primitives CSS acceptées pour styliser les champs protégés (Carte bancaire, CVV, …) getFragmentedPaymentInfo() Dans un contexte de paiement fragmenté (Carte Cadeau Carrefour, prochainement ANCV, …), permet de récupérer les différents paiements enregistrés jusqu’à maintenant. Permet de récupérer un objet complexe contenant: Permet de récupérer l'échéancier du paiement. Voir le détail d'intégration : paiement N fois et paiement récurrent. Pour afficher l'échéancier N fois : getToken() Retourne le token courant avec lequel le Widget a été initialisé : init() Demande d'initialisation du formulaire de paiement. Lors de l'initialisation, le widget Payline construit le formulaire en fonction du contexte de la demande de paiement: montant, moyen de paiement proposé, etc. Exemple pour masquer, puis afficher le formulaire de paiement : Exemple pour modifier le libellé sur bouton Payer : Exemple pour modifier le libellé sur bouton Payer : Personnaliser le style du formulaire de paiement est possible en surchargeant la feuille de style fournit par défaut par Payline. Les possibilités de personnalisation sont infinies, voici quelques exemples simples: La taille de la fenêtre est optimisée dans la configuration suivante : Au dessous et au dessus des dimensions indiquées, il est préconisé d'ajuster les marges et champs. Pour cacher les labels, il faut supprimer les labels et supprimer la marge à gauche des champs.Intégration
<html>
<head>
<script src="https://homologation-payment.payline.com/scripts/widget-min.js"></script>
</head>
<body>
<div id="PaylineWidget"
data-token="the token obtained in doWebPayment Response"
data-template="column"
data-embeddedredirectionallowed="false"
/>
</body>
</html>
<?php $paylineToken = ( is_empty($_GET['paylinetoken']) ) ? createNewWebPayment() : $_GET['paylinetoken']; ?>
Paramètre Description valeur data-template
Le nom du template à utiliser pour l'initialisation du formulaire. data-auto-init
Définit si le formulaire doit s’initialiser dès que la page web a fini de se charger (auto-init à « true »), ou s’il doit attendre un demande d’initialisation (auto-init à « false ») data-embeddedredirectionallowed
<div id="PaylineWidget"
data-template="shortcut"
data-partnerreturnurl="https://maboutique.com/checkout">mode InShop Tab mode InShop Column mode LightBox mode shortcut Feuille de style
<link href="https://homologation-payment.payline.com/styles/widget-min.css" rel="stylesheet" />
API JavaScript
Fonction Description Exemple endToken()
( additionnalData : any,
callback : Function,
spinner : any,
handledByMerchant : boolean )finalizeShortCut() Déclenche la finalisation du paiement ShortCut (à appeler en context.state PAYMENT_TRANSITIONAL_SHORTCUT) getBuyerShortCut() getCancelAndReturnUrls() Renvoie un objet complexe contenant la returnUrl et la cancelUrl provenant du DoWebPayment On peut par exemple créer un bouton annuler
qui déclenche les actions suivantes :getContextInfo(key) Renvoi une information du contexte grâce à sa clé parmi les valeurs suivantes : getCssIframeWhiteList(): any
getLanguage() Renvoi la clé du language du widget (passé dans la trame DoWebPayment) "en", "fr", … getOrderInfos() getRecurringDetails()
Pour récupérer les détails du paiement récurrent :getToken()
hide() Demande de masquage du formulaire de paiement. Payline.Api.hide(): void
isSandBox() Permet de connaitre l’environnement : production ou homologation. La fonction retourne true ou false. Payline.Api.isSandbox();
reset() Réinitialise totalement le widget avec le token et le template passé en paramètre show() Demande d'affichage du formulaire de paiement. Payline.Api.show(): void
toggle() Si le widget est affiché, cette méthode le cache, sinon elle l'affiche updateWebpaymentData() Mise à jour des informations de la session de paiement (adresses, montant,...) après l'initialisation du widget et avant la finalisation du paiement. Attention, toujours utiliser les classes pour ces instructions, jamais l’id de l’élément qui est généré à la volée
Personnalisation CSS
Description Paramètre la couleur du bandeau Enseigne #PaylineWidget .pl-header-title-wrapper { background-color: #ABCDEF; }la couleur du texte de l'Enseigne #PaylineWidget .pl-header-title-content h4 { color: #ABCDEF; }la couleur du texte du montant à payer #PaylineWidget .pl-header-title-content p { color: #ABCDEF; }La couleur du bouton de paiement #PaylineWidget .pl-pay-btn { background-color: #ABCDEF; }
#PaylineWidget .pl-pay-btn:hover { background-color: #ABCDEF; }La couleur de fond du formulaire #PaylineWidget .pl-body { background-color: #ABCDEF; }La couleur de la zone moyen de paiement #PaylineWidget .pl-pmContainer {
background-color: #ABCDEF;
border-color: #ABCDEF; }la couleur du bouton fermer la lightbox #PaylineWidget .pl-icon-close { color: #ABCDEF; }.PaylineWidget.pl-container-default .pl-pmContainer .pl-label-input
{ display: none;}
.PaylineWidget.pl-container-default .pl-pmContainer .pl-input-group-container
{ margin-left: 0; }Payline propose de réduire les marges afin d'ajuster la fenêtre au dessus de 900px de large, pour cela il suffit de diminuer la largeur du label (xx%), et de diminuer la marge à gauche des champs (yy% par défaut 30%). .PaylineWidget.pl-container-default .pl-pmContainer .pl-label-input
{ width: xx%; }
.PaylineWidget.pl-container-default .pl-pmContainer .pl-input-group-container,
.PaylineWidget.pl-container-default .pl-form-container label.pl-remember-container
{ margin-lef: yy%; }Callback du cycle de vie
Fonctions Gestion des frais
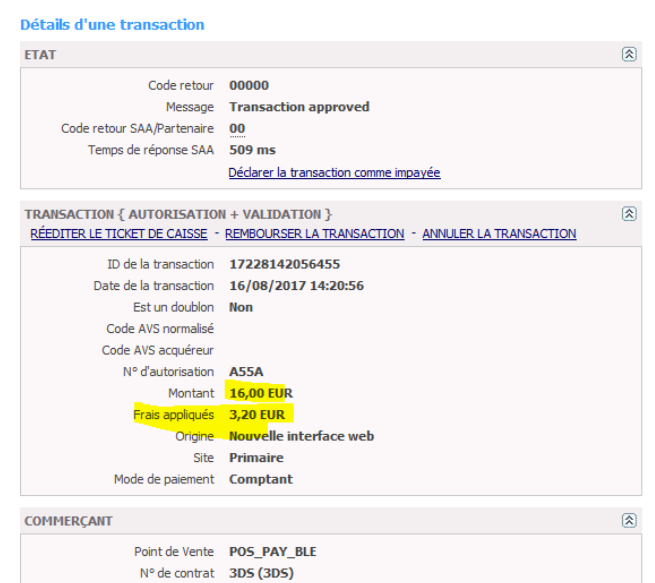
La gestion des frais est présent sur le formulaire de paiement et correspond à l'encart Transaction :
| Centre administration : Moyen de paiement à configurer | Centre administration : Détail d'une transaction | Page de paiement |
|---|---|---|
La gestion des frais exclut dans les cas suivants :
- Paiement Wallet
- Paiement ShortCut
- Paiement Rec/NX